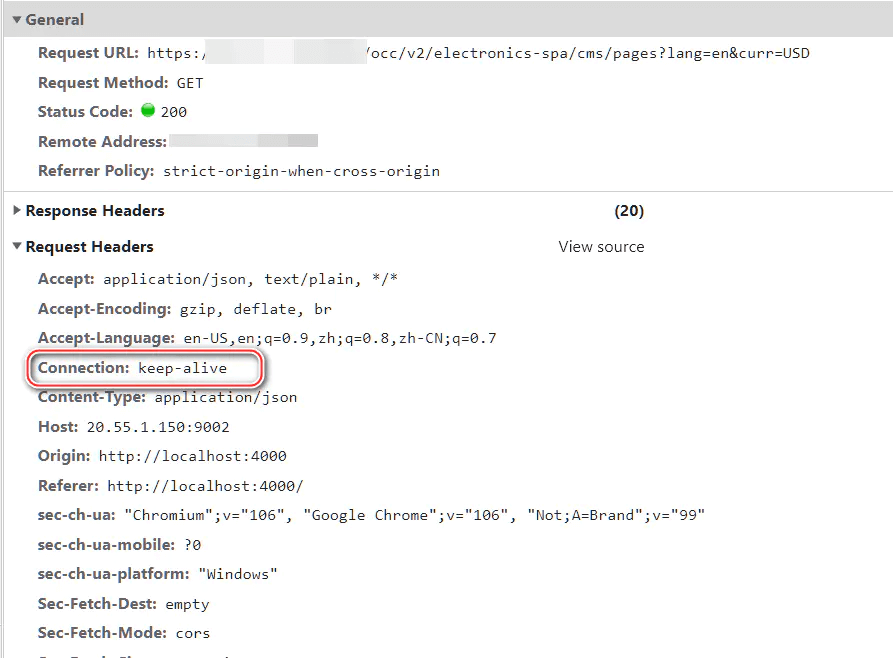
我们经常可以在 Chrome 开发者工具 network 标签页里,观察到 HTTP 请求的 request headers 字段,包含 Connection等于 keep-alive 这样的值。

上图是 SAP Spartacus UI 向后台 Commerce Cloud 服务器发起的 OCC API 调用。
启用 Keep-Alive 有助于优化网站的性能并提供更好的用户体验。 它允许访问者的浏览器重用单个 TCP 连接来加载页面内容。
Keep-Alive 通常在源服务器上默认启用。 但是,如果此标头被禁用,有一些解决方案可以自己打开它。
Keep-Alive,也称为持久连接,是服务器和客户端之间的一种通信模式,用于减少 HTTP 请求量并加快网页速度。
当启用 Keep-Alive 时,客户端和服务器同意为后续请求或响应保持连接打开。
默认情况下,HTTP 连接在数据事务结束时关闭。 这意味着客户端创建一个新连接来请求页面的每个文件,服务器在发送数据后关闭这些 TCP 连接。
但是,如果服务器需要同时响应多个 HTTP 请求并为每个新的 TCP 连接提供一个文件,则站点页面的加载时间将会增加。 这可能会导致糟糕的用户体验。
为了克服这个问题,网站所有者需要启用 Keep-Alive 标头来限制新连接的数量。
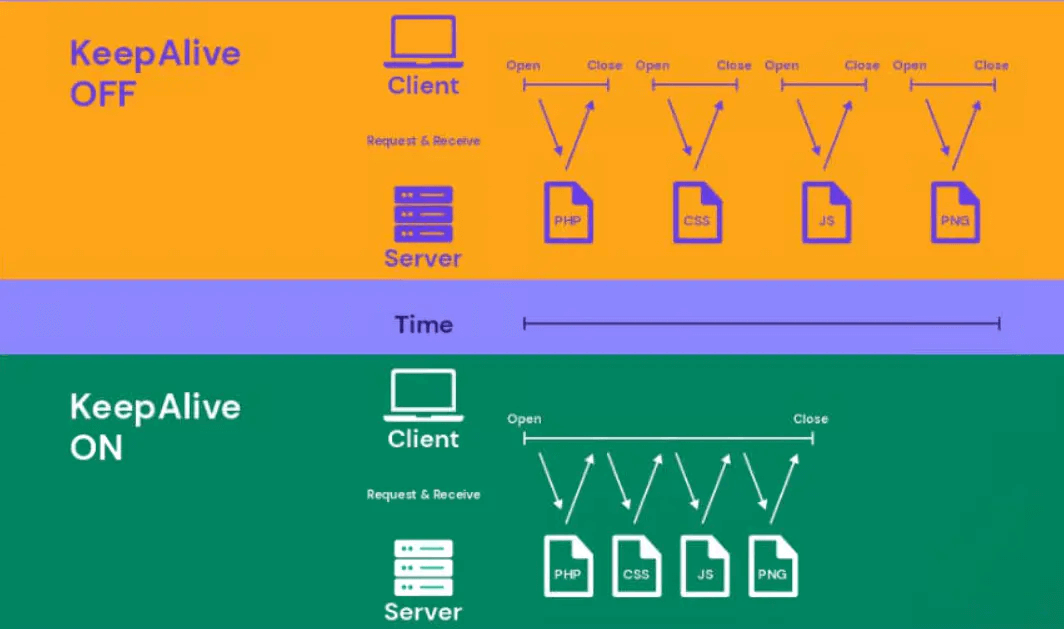
通过打开 Keep-Alive 连接标头,客户端可以通过单个 TCP 连接下载所有内容,例如 JavaScript、CSS、图像和视频,而不是为每个文件发送不同的请求。
这是一张演示 Keep-Alive 工作原理的图片:

Keep-Alive 可以提高网站速度和性能,因为它保持客户端和服务器之间的开放连接,从而节省提供文件所需的时间。
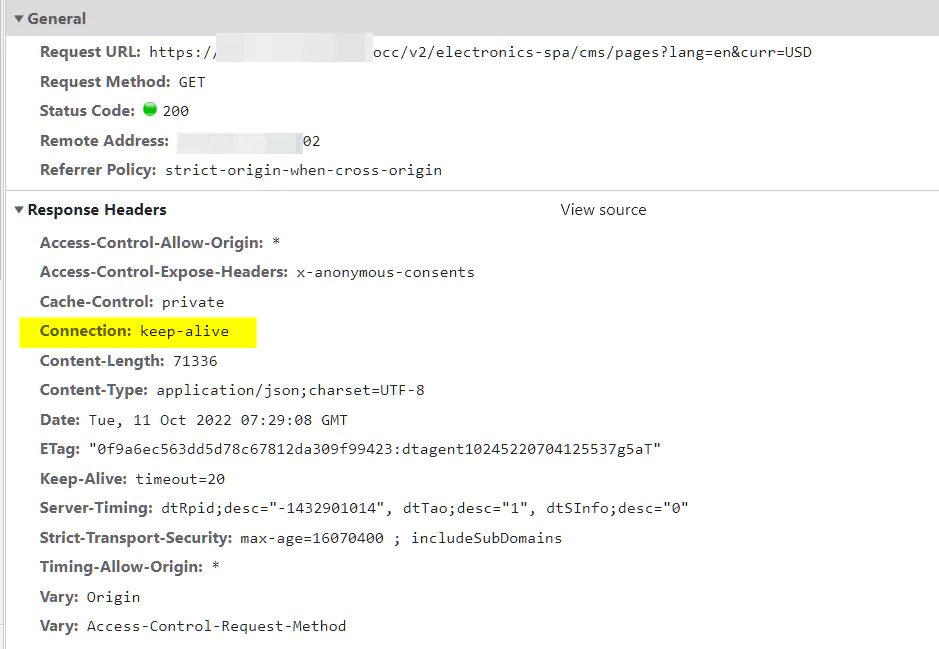
下图是 SAP Spartacus UI OCC API 请求 response 中 HTTP header 的 connection 值: